【opencart 】如何删除copyright
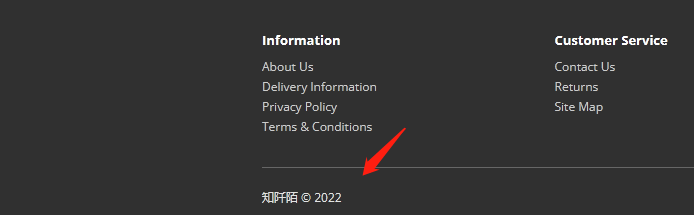
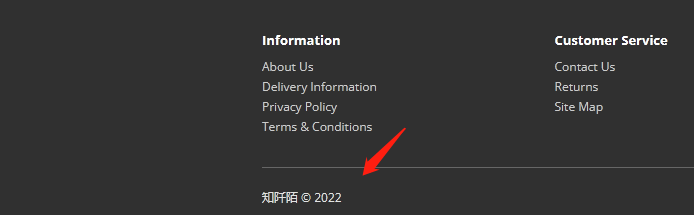
如何删除网站底部的版权信息

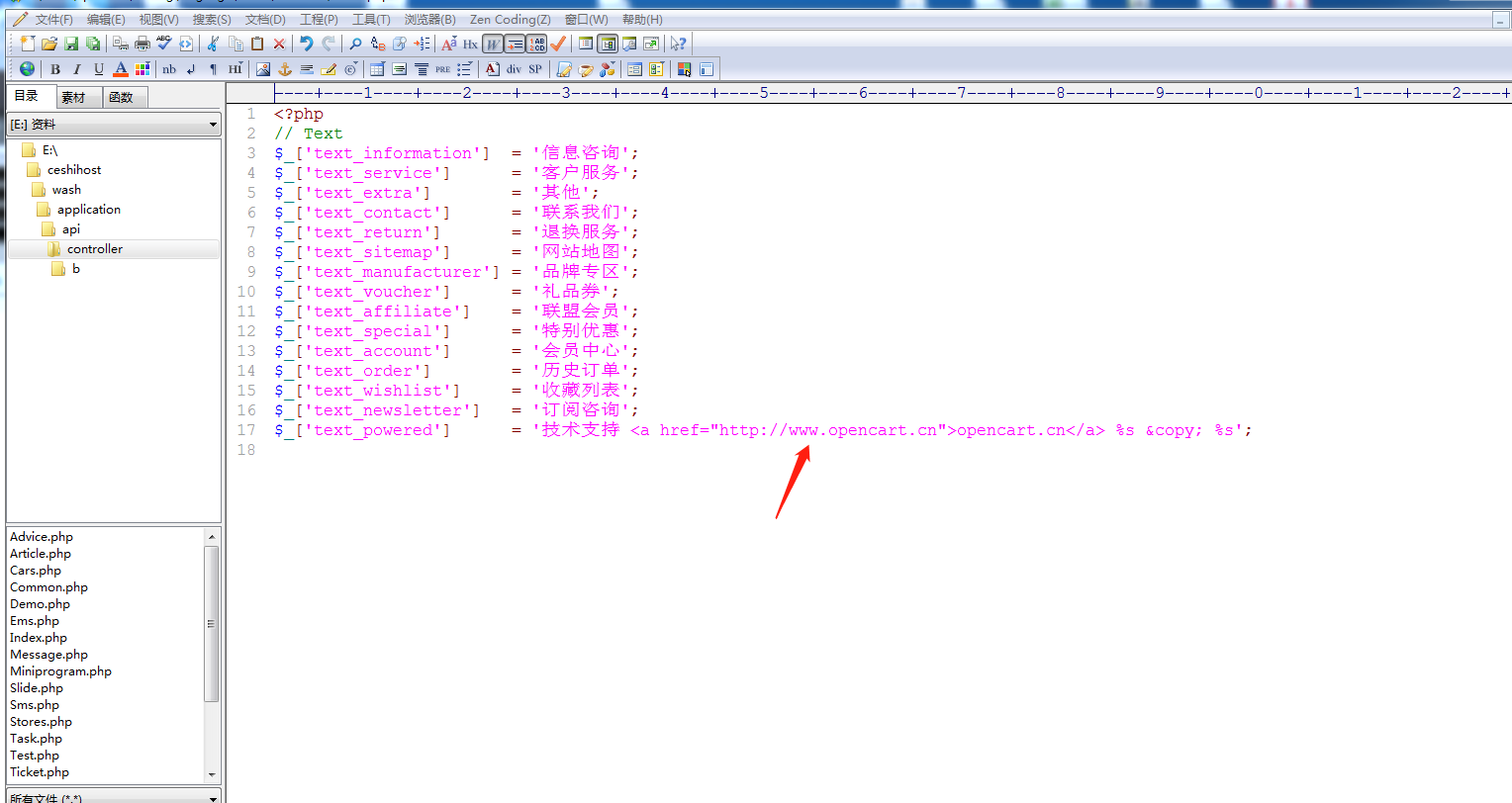
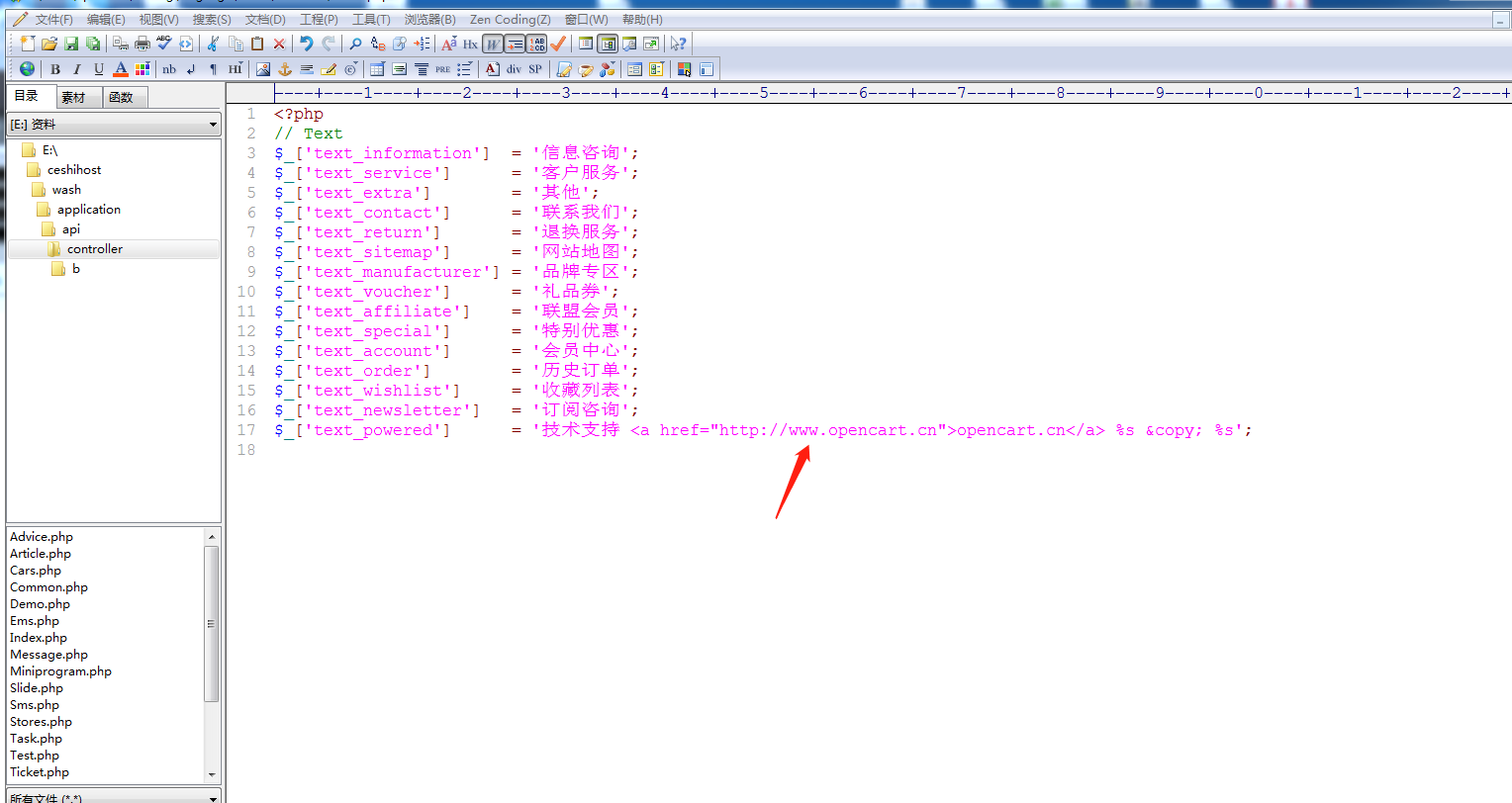
出现位置在:catalog\language\zh-cn\common 的footer.php 上 
如何删除网站底部的版权信息

出现位置在:catalog\language\zh-cn\common 的footer.php 上 
下面我以增加日本语言版本为例
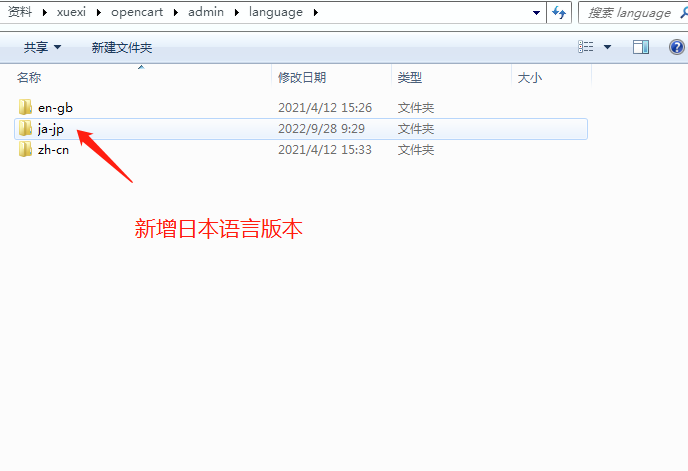
1.在后台相应的目录增加语言代码标识
admin----language add 【ja-jp】的目录
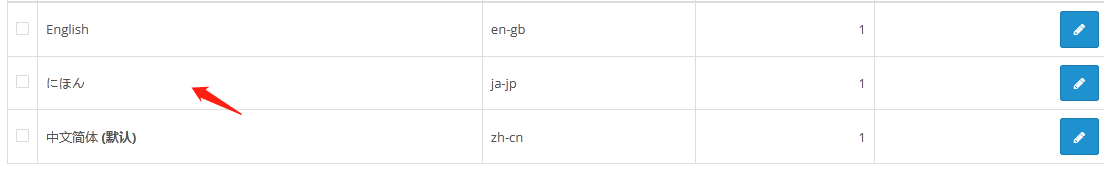
2.登陆opencart后台
system----language----add 输入にほん ja-jp 保存即可
3.剩下就是给不同的language文件进行翻译工作了。 这里举一反三,不在累述!
merchant.rar设计核心思想
■防篡改
■请求限制
■白名单
■业务数据加密
△客户端
A、业务参数--->json数据---->私钥加密----->jsondata密文
B、请求参数---->签名规则---->得到sign签名数据
C、发起接口服务请求
△服务端
接收请求数据-->白名单(防不法IP)--->限制(接口流量限制)-->验签(防篡改)-->业务数据解密--解密结果--->业务验证---->业务服务数据处理---->返回响应
下载demo 基于tp5.0
merchant.rar
php think api -m merchant -o shop.html -t '商户接入文档' --force=true
以上为 将模块merchant 生产一个标题为商户接入文档的shop.html文档,采用--force=true强制覆盖模式
python下载与安装
一、下载部分
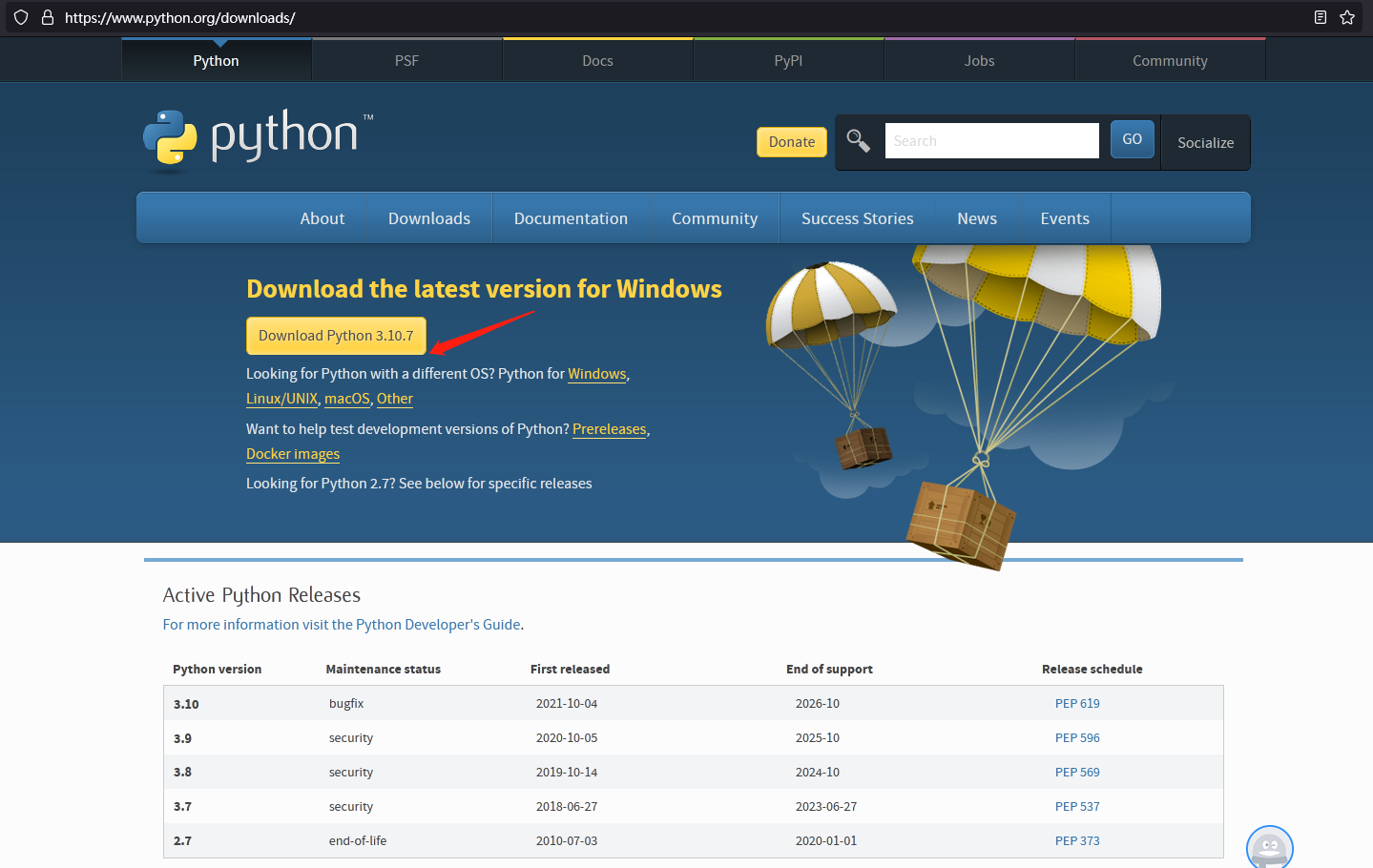
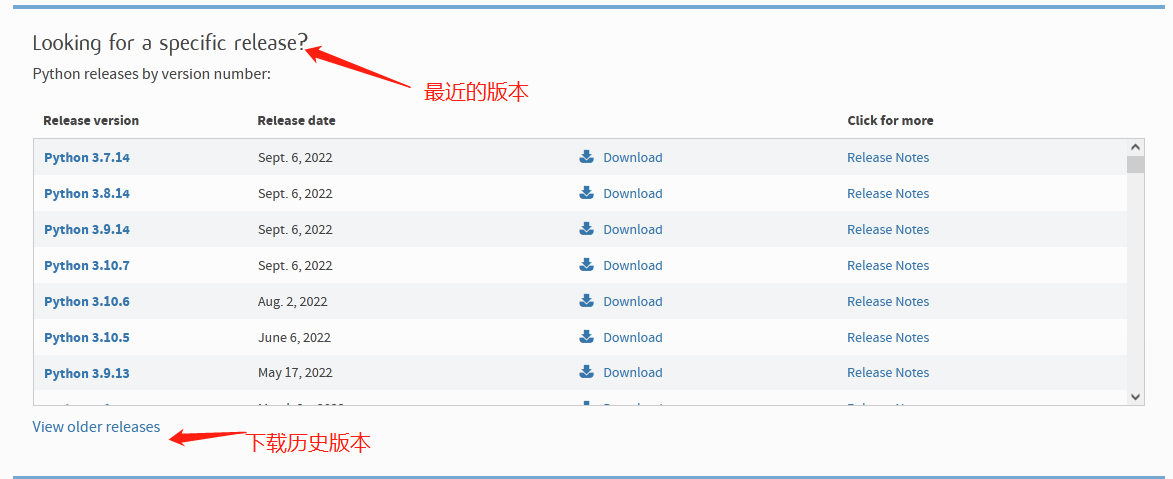
1.打开官网,选择最新版。当前是3.10.7
官网下载地址:https://www.python.org/downloads/
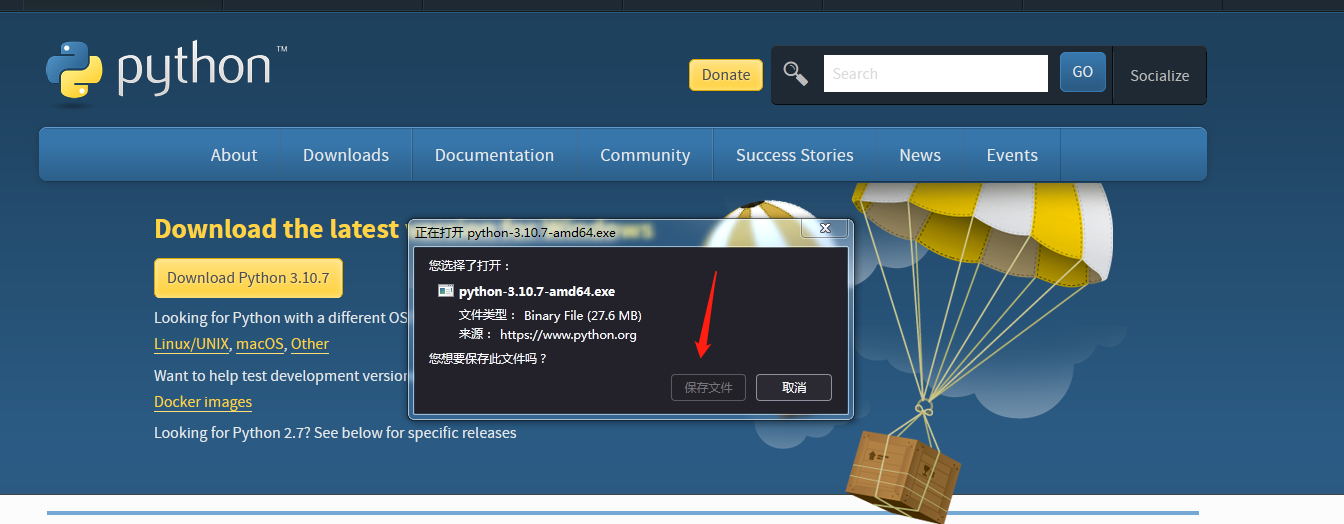
2.点击下载,官网则默认根据系统位数下载对应的版本。

3.下载其他版本

4.或者你觉得官网太慢,可以点击下面的附件
python-3.10.7-amd64
二、安装部分
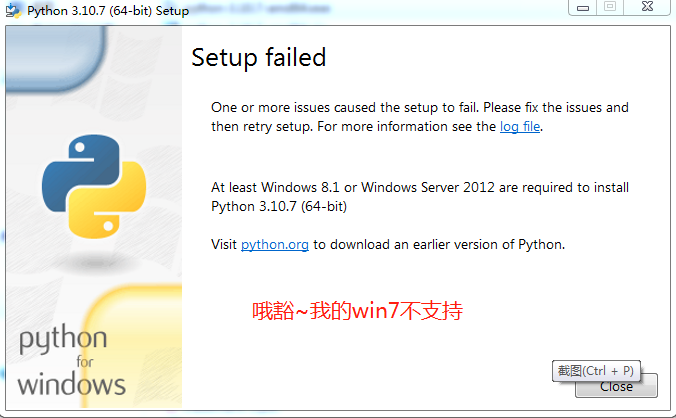
由于小鱼哥还在使用远古的操作系统win7 64bit 所以安装不了最新版的python-3.10.7

看来老老实实走1.3下载其他版本的python.exe了
根据官方的版本查阅表:https://www.python.org/downloads/windows/
全是Note that Python 3.10.1 cannot be used on Windows 7 or earlier.
警告:python xx不支持win7及更早的系统
最终在茫茫中找到Python 3.8.10适用
下面是附件适合window7 sp1的64bit版本
python-3.8.10
python-3.8.10-amd64.zip
其他问题:
Python 3.8.10 安装时候需要window 7更新到KB2533623的补丁
Windows6.1-KB2533623-x64
Windows6.1-KB2533623-x64.zip
1.下载git
原官网下载地址:
https://git-scm.com/download/win
如下载较慢,则从附件下载
Git-2.37.3-64-bit
Git-2.37.3-64-bit.rar
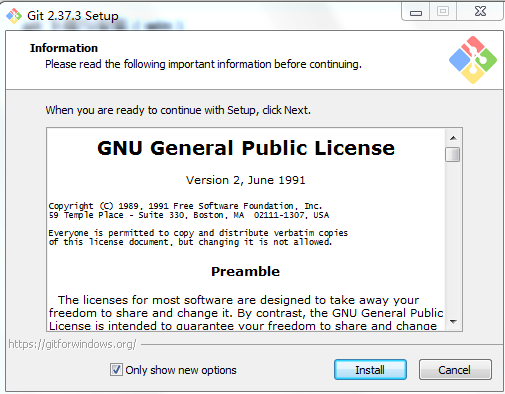
2.安装git


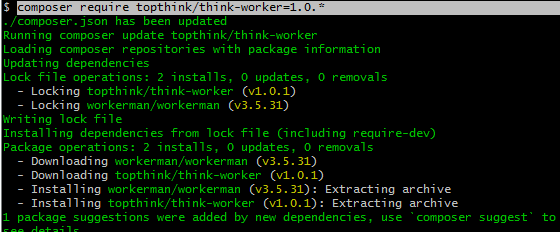
composer安装
composer require topthink/think-worker=1.0.*

workman服务需要PHP开启某些函数
//使用workerman需要解除以下函数的禁用
stream_socket_server
stream_socket_client
pcntl_signal_dispatch
pcntl_signal
pcntl_alarm
pcntl_fork
posix_getuid
posix_getpwuid
posix_kill
posix_setsid
posix_getpid
posix_getpwnam
posix_getgrnam
posix_getgid
posix_setgid
posix_initgroups
posix_setuid
posix_isatty
在项目根目录创建
server.php
代码如下
<?php
define('APP_PATH', __DIR__ . '/application/');
define('BIND_MODULE','push/Worker');
require __DIR__ . '/thinkphp/start.php';
*创建模块应答
application|push|controller|Worker.php
代码如下
<?php
namespace app\push\controller;
use think\worker\Server;
use think\Log;
use think\Controller;
class Worker extends Server
{
protected $socket = 'websocket://0.0.0.0:2346';
/**
* 收到信息
* @param $connection
* @param $data
*/
public function onMessage($connection, $data)
{
$params =$data;
$data = json_decode($data,true);
if ($data['sign']){
$connection->send($data['sign']);
}else{
$return_data ="我于".date("Y-m-d H:i:s")."收到您的信息:".$params;
$connection->send($return_data);
}
}
/**
* 当连接建立时触发的回调函数
* @param $connection
*/
public function onConnect($connection)
{
}
/**
* 当连接断开时触发的回调函数
* @param $connection
*/
public function onClose($connection)
{
}
/**
* 当客户端的连接上发生错误时触发
* @param $connection
* @param $code
* @param $msg
*/
public function onError($connection, $code, $msg)
{
echo "error $code $msg\n";
}
/**
* 每个进程启动
* @param $worker
*/
public function onWorkerStart($worker)
{
Log::write('进程启动了:'.date('Y-m-d H:i:s'),'info');
}
public function index(){
parent::start();
}
}
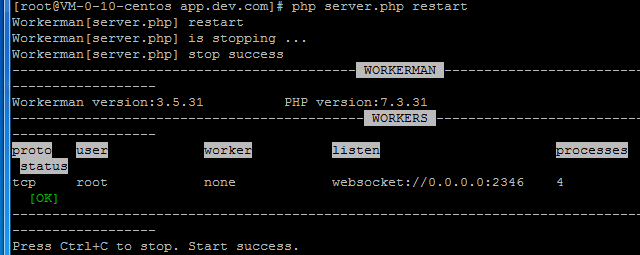
启动php服务进程
php server.php start #启动 |stop 停止|restart重启
Nginx配置反向代理
在server内添加
location /wss {
proxy_pass http://127.0.0.1:2346/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 5000M;
}
客户端访问代码
我本地创建了一个8.html文件访问
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试接收数据</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<button type="button" class="signScore">点击一下</button>
<script type="application/javascript">
function StartWebSocket(){
websocket = new WebSocket("ws://app.dev.ejiegd.com/wss");
websocket.onopen = function (data) {
// 发送信息
var content =Math.random().toString(36).slice(2,10);
websocket.send(content);
};
websocket.onmessage = function (data) {
console.log("接收内容");
alert(data.data);
console.log(data.data); // 接收信息
};
websocket.onclose = function (data) {
console.log("关闭", data); //关闭
};
}
$(".signScore").click(function () {
StartWebSocket();
})
</script>
</body>
</html>
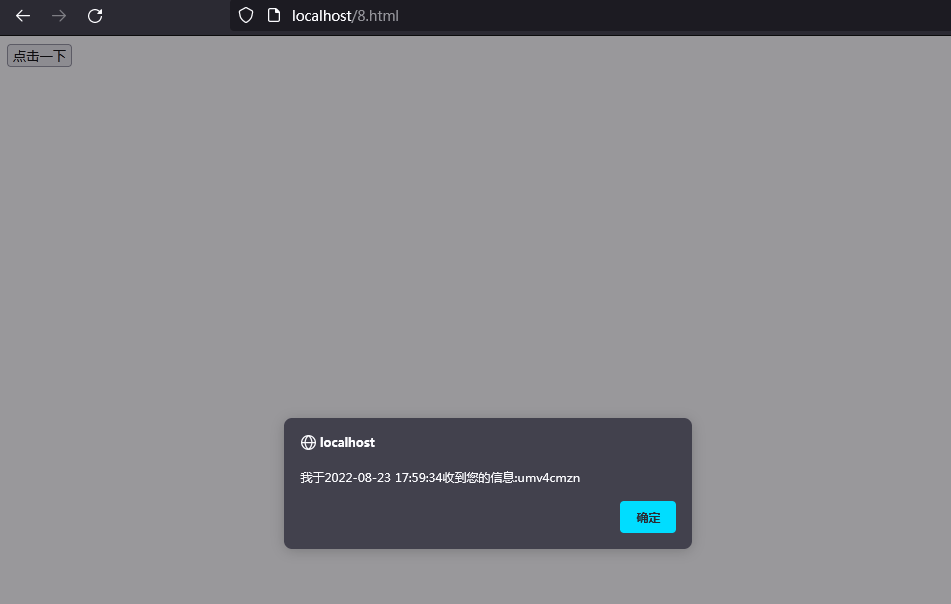
最终效果

workerman可以一直运行,以daemon(守护进程)方式启动workerman即可后台一直运行。
启动停止workerman:
启动
以debug(调试)方式启动
php server.php start
以daemon(守护进程)方式启动
php server.php start -d
停止
php server.php stop
重启
php server.php restart
平滑重启
php server.php reload
查看状态
php server.php status
debug和daemon方式区别:
1、以debug方式启动,代码中echo、var_dump、print等打印函数会直接输出在终端。
2、以daemon方式启动,代码中echo、var_dump、print等打印会默认重定向到/dev/null文件,可以通过设置Worker::$stdoutFile = '/your/path/file';来设置这个文件路径。
3、以debug方式启动,终端关闭后workerman会随之关闭并退出。
4、以daemon方式启动,终端关闭后workerman继续后台正常运行。